Полное руководство по flexbox
Содержание:
- Регистрация в ЛК Флекс
- Конструкторская подготовка производства (T-FLEX CAD)
- CSS Tutorial
- Свойство align-self
- T-FLEX PLM Сервер
- На практике
- Что такое низкий флекс
- Краткий перечень основных возможностей T-FLEX CAD
- Свойство align-content
- Управление мастер-данными (T-FLEX MDM)
- The align-self Property
- Свойства для дочерних элементов (Flex элементов)
- CSS Reference
- CSS Properties
Регистрация в ЛК Флекс
Для регистрации в личном кабинете сначала нужно написать заявление в ООО “Флекс” на подключение любой услуги: интернет, IP-связь, кабельное телевидение, и т.д. Это можно сделать тремя способами:
| Способы подачи заявки | Описание процедуры |
|---|---|
| В офисе компании | Менеджеры абонентского отдела заключают договора с потребителями, консультируют и помогают по подключению к сети |
| По телефону | Менеджер подъедет к клиенту в оговоренное время. Договор будет заключен на дому. |
| 8 (495) 600-42-13 | |
| На официальном сайте .ООО “Флекс” | Заполнить специальную форму. Для этого нужно перейти на вкладку “Электронная заявка” |
Учетные данные клиента для входа в личный кабинет (логин, пароль), пользователь получает после заключения договора.
Рассмотрим более подробно особенности заполнения специальной формы. Сначала ищем вкладку “Электронная заявка”, она расположена на главной странице сайта.
Пользователь системы переходит непосредственно в форму, где нужно указать фамилию, имя, отчество, паспортные данные, электронный адрес. Форма достаточно объемная, занимает целую страницу. При заполнении персональных данных трудностей не возникнет.
Внизу нужно поставить отметку в одну из ячеек (1,2,3) о выборе конкретной услуги; а в ячейку (4) поставить отметку о согласии с политикой конфиденциальности компании. В поле (5) следует набрать предложенный код с картинки. Завершающий этап – отправка формы на обработку (6).

Менеджеры ООО “Флекс” позвонят по указанному в анкете телефону для дальнейшего инструктирования.
Конструкторская подготовка производства (T-FLEX CAD)
Полнофункциональная профессиональная система проектирования и 3D-моделирования с уникальными параметрическими возможностями. Программа гармонично сочетает в себе развитые средства трёхмерного моделирования с простыми и удобными инструментами создания и оформления конструкторской документации
Система обладает средствами коллективной разработки изделий, что особенно важно в контексте организации единого информационного пространства предприятия
| Конфигурации и модули продукта T-FLEX CAD | Стоимость |
|
Предоставляет полный набор инструментов трёхмерного твердотельного и поверхностного параметрического моделирования, включая параметризацию сборок, модули оптимизации, 2D и 3D анимации, встроенные средства фотореалистики. Включает возможности двухмерного параметрического проектирования и оформления чертёжной документации. Обеспечивает прямое чтение файлов различных систем и форматов, в том числе: |
164 900 |
|
Лицензирование данного модуля откроет дополнительную возможность прямого чтения форматов данных следующих систем: |
69 900 |
|
Предоставляет возможности двухмерного параметрического проектирования и оформления чертёжной документации, в том числе на основе трёхмерных моделей системы T-FLEX CAD и других 3D-систем. Обеспечивает прямое чтение файлов различных систем и форматов, в том числе: |
69 900 |
|
T-FLEX Электротехника* Предоставляет возможности сквозного 2D-3D проектирования электротехнических изделий с постоянной ассоциативной связью схемы и 3D модели кабельного изделия. В том числе разработку электрических схем различных типов, автоматическую и полуавтоматическую прокладку проводниковых и кабельных изделий в 3D, формирование раскладок жгутов, автоматическую генерацию полного комплекта конструкторской документации (таблиц соединений, таблиц подключений, перечня элементов, ведомости материалов) и дополнительных технологических документов. * Для работы продукта T-FLEX Электротехника требуется лицензия на T-FLEX CAD |
129 900 |
|
T-FLEX Электротехника. Схемы* Предоставляет возможности по разработке электрических схем различных типов, автоматическую генерацию полного комплекта конструкторской документации (таблиц соединений, таблиц подключений, перечня элементов, ведомости материалов) и дополнительных технологических документов на основе разработанной модели электротехнического изделия. * Для работы продукта T-FLEX Электротехника. Схемы требуется лицензия на T-FLEX CAD или |
59 900 |
|
T-FLEX VR* Предоставляет возможности по работе с параметрической 3D моделью изделия в среде виртуальной реальности непосредственно из интерфейса системы проектирования T-FLEX CAD. Система может применяться в процессе проектирования, согласования, приёмки, послепродажного обслуживания и обучения. * Для работы продукта T-FLEX VR требуется лицензия на T-FLEX CAD. VR-оборудование в стоимость не входит и приобретается пользователем самостоятельно. |
По запросу |
При покупке лицензий с защитой на сетевом ключе стоимость каждой лицензии увеличивается на 10% (плавающая лицензия).
Библиотеки параметрических элементов для T-FLEX CAD
| Продукты | Стоимость |
|
Библиотека стандартных изделий (болты, винты, гайки, подшипники, пружины и др.) (~710 стандартов) |
Бесплатно! |
|
(~80 стандартов) |
Бесплатно! |
|
(~ 300 стандартов) |
Бесплатно! |
|
(~ 80 стандартов) |
Бесплатно! |
|
(~ 110 стандартов) |
Бесплатно! |
|
(~ 670 стандартов) |
Бесплатно! |
|
(~ 1130 стандартов) |
Бесплатно! |
|
(~ 110 стандартов) |
7 770 |
|
(~ 54 элемента) |
14 850 |
|
(~2290 элементов) |
11 850 |
|
(~170 элементов по ГОСТ) |
16 500 |
|
(~40 элементов) |
12 000 |
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS TablesCSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Свойство align-self
Свойство определяет выравнивание выбранного элемента внутри гибкого контейнера.
Свойство переопределяет выравнивание по умолчанию, установленных
контейнеров свойства .
Пример
Выровнить третий гибкий элемент в середине контейнера:
<div class=»flex-container»>
<div>1</div>
<div>2</div>
<div style=»align-self: center»>3</div>
<div>4</div></div>
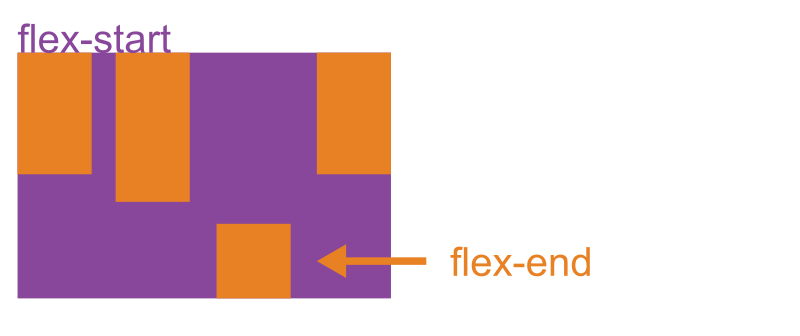
Пример
Выровнить второй гибкий элемент в верхней части контейнера, и третий гибкий элемент внижнем контейнере:
<div class=»flex-container»> <div>1</div>
<div style=»align-self: flex-start»>2</div>
<div style=»align-self: flex-end»>3</div>
<div>4</div></div>
T-FLEX PLM Сервер
Организация единого защищённого хранилища данных комплекса PLM.
| Конфигурации продукта T-FLEX PLM Сервер | Стоимость |
|
T-FLEX PLM Сервер. Базовый В состав сервера входит рабочее место администратора – «T-FLEX DOCs. Администрирование». |
69 900 |
|
В состав сервера входит рабочее место разработчика – «T-FLEX DOCs. Инструменты разработки». |
129 900 |
|
T-FLEX PLM Сервер. Корпоративный Сервер предназначен для реализации решений корпоративного уровня. В состав сервера входит рабочее место разработчика – «T-FLEX DOCs. Инструменты разработки». |
По запросу |
Для организации сервера PLM необходимо приобрести лицензию на один из указанных выше продуктов.
Внимание: в
указанную стоимость конфигураций продукта T-FLEX DOCs не включена стоимость
лицензии на СУБД (PostgreSQL (Postgres Pro), Oracle Server, Microsoft SQL
Server).
На практике
Вряд ли на вашем сайте будет адаптивная строка алфавита, как в примерах этой статьи. Когда дело дойдёт до фактического создания и корректировки шаблона, вы, наверное, будете экспериментировать на нескольких элементах с большим размером. Вот несколько идей по этому поводу.
Space evenly
Используя значение сразу для и , можно получить следующий результат:В этом случае нужно стараться делать элементы одной ширины. Пример выше немного странный из-за нечётного количества элементов. Для более красивой масштабируемости количество элементов должно быть чётным.К тому же, если количество элементов будет чётным, то масштабирование будет более чистым и чувствительным без сеток на CSS и танцев с бубном на JS.
Центрирование элементов по вертикали внутри других элементов создаёт проблемы последние десять лет. Flex может их решить. Если использовать свойство в двух направлениях, отступы будут появляться автоматически даже при разной высоте элемента: Если вы посмотрите на flex в целом, то заметите, что это, наверное, самое полезное сочетание flex-свойств.
Что такое низкий флекс
Вроде бы разобрались, что такое флекс. Но и это еще не все. Пытаясь говорить на одном языке с подростками и демонстрируя, насколько хорошо вам удалось познать молодежный сленг, вы можете столкнуться с очередной трудностью: в кругах тинеджеров также популярно выражение «низкий флекс». И у него тоже есть несколько значений.

Первое из них — это плохо выглядеть, недостаточно стильно, не выигрышно на фоне своих друзей и знакомых. Если слово адресовано конкретному человеку, это значит, что он небогат, одет немногим лучше бездомного, не производит должного впечатления на окружающих.
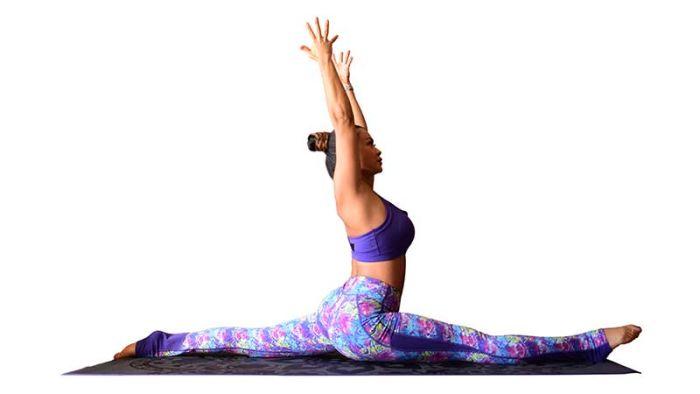
Низкий флекс — это также танцевальный элемент у рэперов, представляющее собой кружение у пола. И хотя это сложное движение, выполнить которое под силу будет не каждому, в переносном смысле термин приобретает резко негативный оттенок.
Теперь вы знаете, что такое флексить и можете продемонстрировать полученные знания в разговоре с молодым поколением или сверстниками, если вы сами являетесь подростком.
Краткий перечень основных возможностей T-FLEX CAD
- Быстрое и параметрическое 2D-эскизирование;
- Параметрическое 2D/3D-проектирование с использованием гибридной параметризации, объединяющей преимущества классической параметризации, основанной на элементах построения, и размерной параметризации, основанной на ограничениях и управляющих размерах;
- Прямое чтение и импорт форматов различных CAD-систем: Siemens NX, CATIA, Creo, Pro/ENGINEER, I-DEAS, SolidWorks, Solid Edge, Autodesk Inventor, AutoCAD, Revit, Parasolid, ACIS, STEP, IGES, JT и др.;
- Экспорт в форматы других CAD-систем: Parasolid, ACIS, STEP, IGES, JT, PRC, STL, PDF/3D PDF, DWG и др.;
- Единый формат файлов для 3D-моделей и сборок с различными видами многостраничных чертежей, спецификаций, графиков, баз данных, данных приложений, макросов;
- Полная ассоциативная связь между 3D-моделью и её чертежом;
- Полный набор средств подготовки конструкторской документации в соответствии со стандартами ЕСКД, ISO, DIN и ANS, включая модуль автоматического создания отчётов и спецификаций;
- Средства автоматизации, позволяющие избежать рутинных действий при модификации проекта и оформлении деталировочных чертежей и спецификаций;
- 3D-моделирование деталей любой сложности (твердотельное, проволочное и поверхностное моделирование);
- Создание сборочных чертежей и 3D-сборок любой сложности без ограничений на количество деталей и глубину иерархии;
- Возможность комбинировать методы работы «снизу-вверх» (от детали к сборке) и «сверху-вниз» (от сборки к детали);
- Работа со ссылочной геометрией с возможностью управлением процессом обновления;
- Инструменты коллективной работы над проектами;
- Инструменты по созданию конфигураций 3D-моделей и 3D-сборок;
- Управление структурой сборки и структурой изделия;
- Встроенный модуль по созданию замечаний, включая создания замечаний в режиме коллективной работы;
- Встроенный модуль проверки качества модели по установленным правилам;
- Инструменты, позволяющие использовать технологии виртуальной реальности (VR) при проектировании изделий;
- Проектирование деталей из листового металла;
- Поддержка PMI, включая форматы других CAD-систем;
- Проектирование коммуникаций (трубопроводов, вентиляционных каналов и др.);
- Проектирование электрических схем и прокладки кабельных изделий — от построения двумерных схем до размещения 3D-моделей электрических компонентов, создания проводов, кабелей и соединений, укладки в жгуты и генерации полностью интегрированных спецификаций, которые включают в себя как механические, так и электрические детали;
- Геометрический анализ и измерения 3D-деталей и 3D-сборок;
- Бесплатный модуль инженерного экспресс-анализа деталей методом конечных элементов;
- Оптимизация деталей и конструкций, включая КЭ-оптимизацию;
- Безопасность. Возможность криптозащиты документов, библиотек пользователя, с привязкой к ключу аппаратной защиты;
- Создание фотореалистичных изображений по технологиям GPU и CPU;
- Запись анимации сборки/разборки, пользовательских сценариев с фотореалистическим качеством;
- Мощный API-интерфейс для разработки собственных приложений;
- Редактор переменных с поддержкой многострочных выражений и подсветкой синтаксиса;
- Поддержка работы с внутренними и внешними базами данных;
- Бесплатная библиотека пружин с расчётом;
- Бесплатная библиотека болтовых соединений с расчётом;
- Большой набор бесплатных параметрических библиотек стандартных изделий по ГОСТ;
- Простое и удобное создание параметрических пользовательских библиотек с диалогами управления;
- Создание и подготовка 3D-моделей для 3D-печати.
Преимущества
T-FLEX CAD
Есть вопросы?
Напишите нам!
Свойство align-content
Свойство используется для выравнивания гибких линий.
В этих примерах используется контейнер высотой 600 пикселей со свойством ,
равным , чтобы лучше продемонстрировать
свойство .
Пример
Значение отображает гибкие линии с равным расстоянием между ними:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;}
Пример
Значение отображает гибкие линии с пробелом перед, между ними и после них:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;}
Пример
Значение растягивает гибкие линии, чтобы занять оставшиеся пробелы (по умолчанию):
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: stretch;
}
Пример
Значение отображает гибкие линии в середине контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;}
Пример
Значение отображает гибкие линии в начале контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-start;}
Пример
Значение отображает гибкие линии в конце контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
Управление мастер-данными (T-FLEX MDM)
MDM (Master Data Management) решение, основанное на единой PLM-платформе, позволяет обеспечить единое информационное пространство предприятия и работать с данными НСИ, сформированными в различных прикладных системах. MDM система обеспечивает глобальную идентификацию мастер-данных, их анализ, очистку и хранение.
| Конфигурации продукта T-FLEX DOCs | Стоимость |
|
Система обеспечивает идентификацию и классификацию данных НСИ, ввод и очистку информации, централизованные средства поиска и предоставления эталонных данных, ведение единого архива НСИ и взаимодействие с другими прикладными системами. |
По запросу |
The align-self Property
The property specifies the
alignment for the selected item inside the flexible container.
The property overrides the default alignment set by the
container’s property.
Example
Align the third flex item in the middle of the container:
<div class=»flex-container»> <div>1</div> <div>2</div> <div style=»align-self:
center»>3</div>
<div>4</div></div>
Example
Align the second flex item at the top of the container, and the third flex item at the
bottom of the container:
<div class=»flex-container»> <div>1</div> <div style=»align-self:
flex-start»>2</div>
<div style=»align-self:
flex-end»>3</div>
<div>4</div></div>
Свойства для дочерних элементов (Flex элементов)
order

По умолчанию, все элементы располагаются в исходном для них порядке. Однако, свойство управляет порядком, в котором располагаются элементы внутри контейнера.
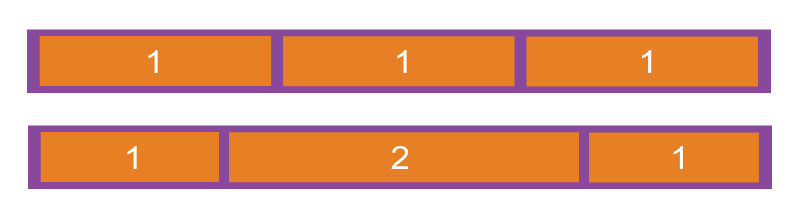
flex-grow

Свойство определяет возможность элемента увеличиваться в размере, при необходимости. Оно принимает безразмерное значение в качестве пропорции, которое определяет какое количество свободного пространства внутри контейнера должен занимать элемент.
Если у всех элементов свойство установлено в , то свободное пространство внутри контейнера будет равномерно распределено между всеми элементами. Если у одного из элементов значение установлено в , то элемент будет занимать в два раза больше пространства, чем остальные (по крайней мере, попытается).
Нельзя указывать отрицательные числа.
flex-shrink
Это свойство определяет возможность элемента уменьшаться в размере, при необходимости.
Нельзя указывать отрицательные числа.
flex-basis
Определяет размер элемента по умолчанию, до распределения оставшегося пространства. Это может быть длина (20%, 5rem и т.д.) или ключевое слово. Ключевое слово означает «выглядеть как моё свойство или «. Ключевое слово означает что «размер основан на содержимом элемента» — это ключевое слово пока не очень хорошо поддерживается, поэтому его трудно проверить, а ещё труднее узнать что делают его братья , и .
Если установить значение , то дополнительное пространство вокруг содержимого не будет учитываться. Если установить , дополнительное пространство будет распределяться на основе значения . Смотрите этот рисунок.
flex
Это сокращение для , и . Второй и третий параметры ( и ) не обязательны. Значение по умолчанию установлено в .
Рекомендуется использовать это сокращённое свойство, а не указывать значения индивидуально. Короткая комбинация задаёт другие значения разумно.
align-self

Это свойство позволяет переопределить выравнивание по умолчанию (или заданное с помощью свойства ) для отдельных flex-элементов.
Пожалуйста посмотрите на объяснение свойства , чтобы понимать доступные значения.
Обратите внимание, что , и не оказывают никакого влияния на flex-элемент
Примеры
Давайте начнём с самого простого примера, решающего задачу, которая возникает почти каждый день: идеальное центрирование. Не может быть ничего проще, если вы используете Flexbox.
Это зависит от того, что , установленный в у flex-контейнера, поглощает дополнительное пространство. Таким образом, установка вертикального в у элемента, сделает элемент идеально центрированным по обеим осям.
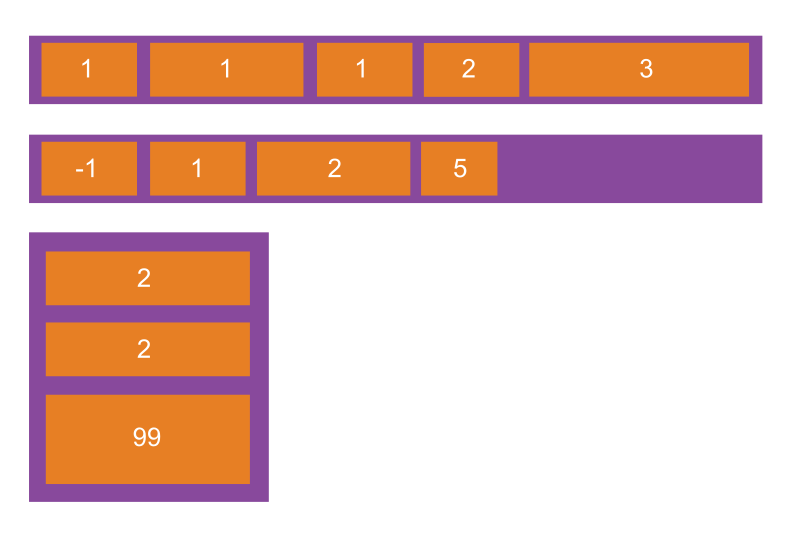
Теперь давайте используем ещё несколько свойств. Рассмотрим список из 6 элементов, все с фиксированным размером в эстетическом отношении, но они могут быть автоматическими. Мы хотим, чтобы они были равномерно распределены вдоль горизонтальной оси и чтобы при изменении размера браузера всё было в порядке (без медиа-запросов!).
Готово! Всё остальное, это лишь некоторые проблемы дизайна. Ниже приведён пример на CodePen, обязательно зайдите туда и попробуйте изменить размер окон, чтобы посмотреть что произойдёт.
Давайте попробуем что-нибудь ещё. Представьте, что у нас есть навигация расположенная по правому краю в самой верхней части экрана, но мы хотим чтобы она располагалась по центру на экранах среднего размера и была в одну колонку на маленьких экранах. Проще простого.
Давайте попробуем сделать что-нибудь ещё лучше, играясь с гибкостью наших flex-элементов! Как насчёт трёхколоночного mobile-first макета с шапкой и футером на всю ширину экрана, и чтобы не было зависимости от исходного порядка элементов.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index